Base class for GUI form widgets. More...
#include "remoto!stdlib:js/widgets/widget.js"

Public Member Functions | |
| widget (d) | |
| widget contstructor More... | |
| activate () | |
| Activate the widget, which will cause changes to propagate to the form, and therefore the submit() mechanism. More... | |
| applyOptions () | |
| Apply option changes to an existing widget, like from a diff. More... | |
| arrowMessage (m) | |
| Create an arrowMessage and point its arrow at this widget's position on screen. More... | |
| createHTML () | |
| Create the HTML representation of this object, including the label and form field. More... | |
| createLabel () | |
| Create the label jQuery object. More... | |
| createWidget () | |
| Create the widget jQuery object. More... | |
| deactivate () | |
| Deactivate the widget, which will unbind input events from their callbacks. More... | |
| destroy () | |
| Destroy this widget. More... | |
| disable () | |
| Disable this widget. More... | |
| doChange () | |
Collect changes to the value of this widget and call this widget's _change method, if it exists, after a period of the user's uifreqency has expired. More... | |
| enable () | |
| Enable this widget. More... | |
| sync () | |
| Sync the visible value with the internal value. More... | |
| validate () | |
| Validate the value of this widget using the _validator function. More... | |
Getters & Setters | |
| setter | immediateValue |
| Set the value of this widget, and trigger the doChange method without waiting. More... | |
| getter | value |
| Return the internal value of this widget, which may not be the same as what is displayed in the interface. More... | |
| getter | defaultValue |
| Return the default value of this widget. More... | |
| getter | visibleWidget |
| Return the visible jQuery object for this widget. More... | |
| getter | isDefault |
| Return whether or not this widget's value is its default value. More... | |
| getter | nonDefaultValue |
| Return the value of this widget, or return undefined if it contains the default value. More... | |
| setter | validator |
| Set this widget's validator function. More... | |
| setter | error |
| Set the error value of this widget. More... | |
| setter | activeUser |
| Set the activeUser of this widget. More... | |
| getter | enabled |
| Return true or false based on _enabled state. More... | |
| getter | hidden |
| The hidden state of this widget. More... | |
Detailed Description
Base class for GUI form widgets.
A form is a collection of widgets which can be added, removed, and modified dynamically. They have a label and an interactive element.
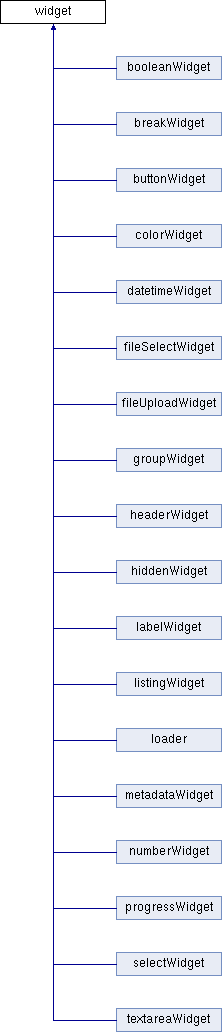
Subclassed widgets should support, at the minimum:
- label - visible label
- value - the widget value
- tip - a tooltip that becomes visible on mouseover
The index value determines the order it will appear in a form.
Widgets are construced from a definition object:
If options is provided, additional settings like validators or special flags can be set. If not provided, an empty default options field will be created.
Available options provided by this base class, common to all widgets:
- enabled - boolean, defaults to true
- hidden - boolean, defaults to false
- class - string class to apply to this form widget
- allowEmpty - boolean, defaults to true. Does not apply to booleanWidget.
- spellcheck - boolean, defaults to true. Applies to text fields only, and is only cosmetic.
- placeholder - string showing in a text field when no text is present
- hideLabel - boolean, defaults to false. Create a label, but hide it.
- autofocus - when a form is opened, automatically give focus to this field. If multiple fields have autofocus, the result is undefined.
- See also
- VFS_form_field
- widgetFactory
- form
Constructor & Destructor Documentation
◆ widget()
| widget | ( | d | ) |
widget contstructor
- Parameters
-
d The widget definition object
This should almost always be subclassed. By default it represents a text widget.
Member Function Documentation
◆ activate()
| activate | ( | ) |
Activate the widget, which will cause changes to propagate to the form, and therefore the submit() mechanism.
Often this will need to be subclassed for complex widgets.
- See also
- vfsClient
◆ activeUser()
| setter activeUser |
Set the activeUser of this widget.
The activeUser is the username making changes (probably remotely) to this widget. If arrowMessages are turned on, the activeUser's name will appear in the arrowMessage.
◆ applyOptions()
| applyOptions | ( | ) |
Apply option changes to an existing widget, like from a diff.
There are cases where a widget will need to be disabled or enabled dynamically. Subclasses will need to override this method to include any options not present in this base class.
- Todo:
- Add support for other options to be applied dynamically
◆ arrowMessage()
| arrowMessage | ( | m | ) |
Create an arrowMessage and point its arrow at this widget's position on screen.
- Parameters
-
m The text to put in the arrowMessage
◆ createHTML()
| createHTML | ( | ) |
Create the HTML representation of this object, including the label and form field.
- Returns
- A jquery object representing a row that is usable in a form.
In certain cases, you may want just the label or just the widget. For those cases, you will want to call createWidget() or createLabel() in a subclass.
◆ createLabel()
| createLabel | ( | ) |
Create the label jQuery object.
- Returns
- The label jQuery object
If the hideLabel option is present, create the label, but set visibilty to hidden.
◆ createWidget()
| createWidget | ( | ) |
Create the widget jQuery object.
- Returns
- The widget jQuery object
This also sets the basic options listed in widget
◆ deactivate()
| deactivate | ( | ) |
Deactivate the widget, which will unbind input events from their callbacks.
Often this will need to be subclassed for complex widgets.
◆ defaultValue()
| setter defaultValue |
Return the default value of this widget.
Set the default value of this widget.
◆ destroy()
| destroy | ( | ) |
Destroy this widget.
This will first call deactivate(), and then remove all of its members, if any.
◆ disable()
| disable | ( | ) |
Disable this widget.
This will call the enabled setter with a value of false. A disabled widget will display values and respond to changes in value, but will not be interactive for a user.
◆ doChange()
| doChange | ( | ) |
Collect changes to the value of this widget and call this widget's _change method, if it exists, after a period of the user's uifreqency has expired.
If no _change method exists, this method does nothing. In some cases, it may be desirable for a widget to trigger its change method immediately rather than waiting for uifrequency to expire. In this case, use the immediateValue setter.
◆ enable()
| enable | ( | ) |
Enable this widget.
This will call the enabled setter with a value of true.
◆ enabled()
| setter enabled |
Return true or false based on _enabled state.
Set the enabled state of this widget.
A disabled widget cannot receive user interaction.
◆ error()
| getter error |
Set the error value of this widget.
Return the error string, if any, set by the validator.
If this widget's label is visible, it will appear in red and will have a tool tip reporting the specific error.
◆ hidden()
| setter hidden |
The hidden state of this widget.
Set the hidden state of this widget.
When hiding a widget, css display:none will be used. When showing a widget, the css display property will be removed.
◆ immediateValue()
| setter immediateValue |
Set the value of this widget, and trigger the doChange method without waiting.
- See also
- value
◆ isDefault()
| getter isDefault |
Return whether or not this widget's value is its default value.
Usually you will only want to store non-default values when saving a form, as fields will use the default in the absence of an overriding value.
◆ nonDefaultValue()
| getter nonDefaultValue |
Return the value of this widget, or return undefined if it contains the default value.
◆ sync()
| sync | ( | ) |
Sync the visible value with the internal value.
This is needed for complex widgets where the value of the widgetJq may not be the same one that is stored in _value. For instance the datetimeWidget or the colorWidget.
◆ validate()
| validate | ( | ) |
Validate the value of this widget using the _validator function.
- Returns
- True if valid, or an error string if invalid.
If an error string is returned by the validator, the error setter will receive the error string.
- See also
- error
◆ validator()
| setter validator |
Set this widget's validator function.
A validator function will receive this widget's value, and return true if valid, or an error string if the value is invalid.
For instance, parsing an email address, phone number, etc, is possible here.
◆ value()
| setter value |
Return the internal value of this widget, which may not be the same as what is displayed in the interface.
Set the internal value of this widget, and if the new value is different from the previous value, validate() the new value and if valid, call doChange().
This will also call _widgetJq.val(v), which will set the visible value of the widget to the new value. By overriding the val method of the _widgetJq, more advanced visual representations are possible.
◆ visibleWidget()
| getter visibleWidget |
Return the visible jQuery object for this widget.
This will usually be _widgetJq.
The documentation for this class was generated from the following file:
